HTML basic: Lesson 1
Follow my blog with Bloglovin
If you are using a Wordpress platform or Wix platform, you don't have to be to worried about coding. But if you are just like me, you are using Blogger or Weebly platform, and you want your blog to have a beautiful template, then you should plan to learn HTML and CSS right now.
Why?
Sometime you download your favourite template but when you use it. It didn't show up as the way you wanted.
 |
| Source: http://kotrynabassdesign.com/ |
Then HTML will help you solve it
What is HTML?
It is a language computer device to allow website creation.
=> It is a computer-website's language (that's all)
So what are the HTML basic?
1. Begin and end the HTML:
To begin with the HTML, we use code: <html>
To end with the HTML, we use code: </html>
=> Their differences is this line /
2. Head, Title and Body:
Every website have 3 main part: Head, Title and BodyTo begin with the head part: <head>
To end it: </head>
To begin with the Title part: <title>
To end it: </title>
To begin with the body part: <body>
To end it: </body>
=> Again we see that the only differences between the begin and the end this the lind /
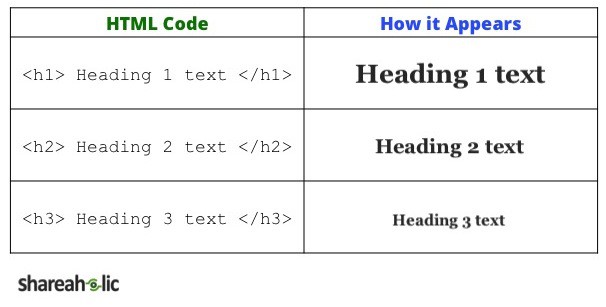
3. Heading, Paragraph and Doctype:
- The DOCTYPE declaration defines the document type to be HTML (like HTML, HTML5, XHTML...)
- The text between <h1> and </h1> describes a heading
- The text between <p> and </p> describes a paragraph

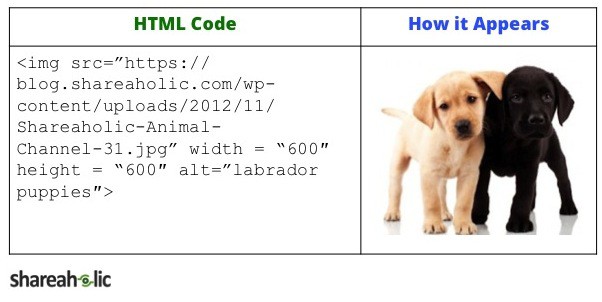
4. Images:
HTML images are defined with the <img> tag.The source file (src), alternative text (alt), and size (width and height) are provided as attributes

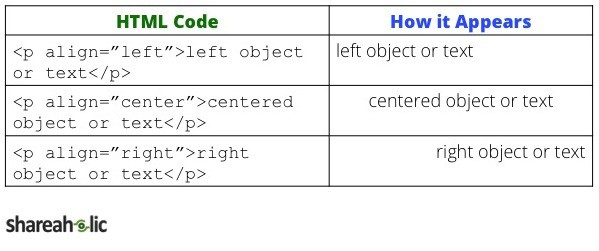
5. Align Image and Text:

6. Text:
| Code | Examples |
|---|---|
| Text | |
<strong>TEXT</strong> | This text is bold. |
<em>TEXT</em> | This text is italicized. |
Surround text with <strong></strong> tags to make it bold, or with <em></em> to italicize it. | |
<blockquote>TEXT</blockquote> | Regular text goes here.This text is in a blockquote. |
Surround text with <blockquote></blockquote> tags to indent it and set it apart from the rest of your text. Useful for quoting longer sections of other pages. | |
7. Linked:
| Links | |
<a href='http://URL'>TEXT</a> | This is a link to Blogger. |
<a href='mailto:ADDRESS'>TEXT</a> | This is an email link. |
Email links work like webpage links. Just replace http:// with mailto: and replace the URL with an email address. | |
8. Listed:
<ol> |
|
<ul> |
|
9. Divider:
<p>TEXT</p> |
First paragraph.
Second paragraph
|
| Paragraphs are blocks of text separated by blank lines. | |
TEXT <br /> TEXT | First line. Second line. |
| Break tags start a new line where ever you enter them. Note that it is just a single tag, so it doesn't have to surround any text. | |
TEXT <hr /> TEXT | First line. Second line. |
| Horizontal lines can be used to separate anything you want. Like break tags, this are single items that don't surround text. | |
There are more and more HTML basic codes but this is the most used code that you will probably need.
Did I miss anything? Does this post helpful?
Comment to let me know.

0 nhận xét:
Đăng nhận xét